Содержание статьи:
- Блоки PL200, PL205, PL210, PL215
- Таблица из блока CL46
- Встраивание таблицы кодом (Google Таблицы и другие)
Блоки PL200, PL205, PL210, PL215
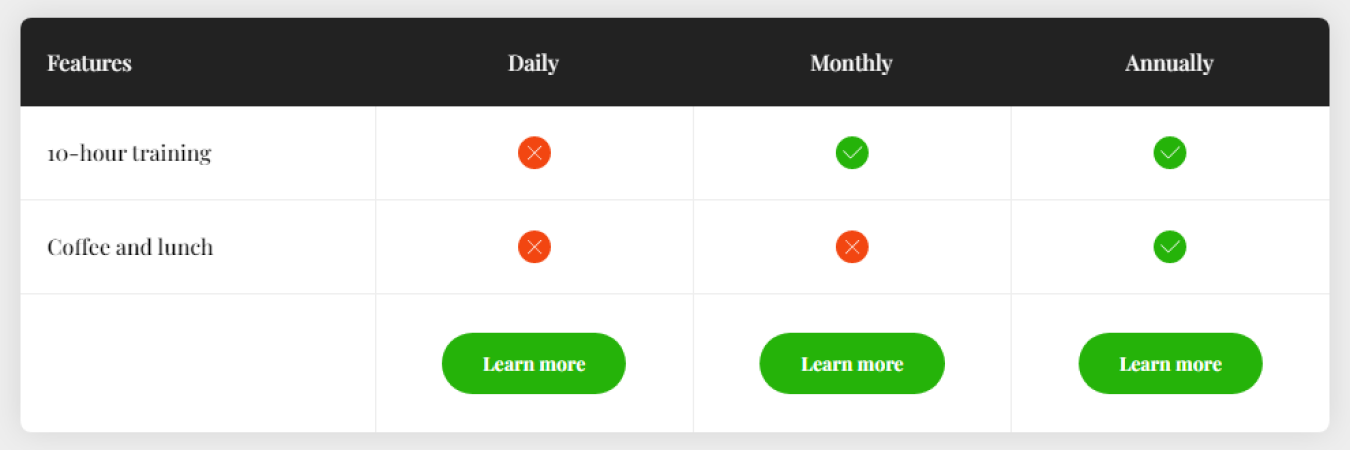
Эти блоки хоть и являются таблицами, но больше подходят для оформления тарифов (не зря они находятся в категории блоков «Тарифы»).
Например, в шапке таблицы можно указать название тарифов, а в левой части их возможности. На пересечении тарифа и определенного пункта ставится галочка или крестик в зависимости от того, что должно быть в тарифах.
Например, в шапке таблицы можно указать название тарифов, а в левой части их возможности. На пересечении тарифа и определенного пункта ставится галочка или крестик в зависимости от того, что должно быть в тарифах.

Таблица из блока CL46
Этот блок даёт больше возможностей в плане наполнения контентом.
Примеры, как заполнять таблицу, вы можете посмотреть в Контенте самого блока. Например, колонки следует разделять точкой с запятой (;). Для добавления кнопки нужно сначала прописать текст кнопки, а затем указать ссылку через «button=».
В поле «Ширина колонок» указывайте правильное количество колонок и следите, чтобы сумма равнялась 100%.
В настройках блока есть опция «Разрешить изменение ширины таблицы на мобильных устройствах». В таком случае таблица немного изменяет масштаб, чтобы она помещалась на экран мобильного устройства. Однако, если контента в таблице много, всё равно появится горизонтальный скролл в блоке. То есть, чтобы посмотреть всю таблицу, нужно будет осуществить свайп влево. Если вы хотите, чтобы таблица полностью помещалась на телефоне, старайтесь добавлять в таблицу меньше контента. Как вариант, можно разбить информацию на несколько таблиц.
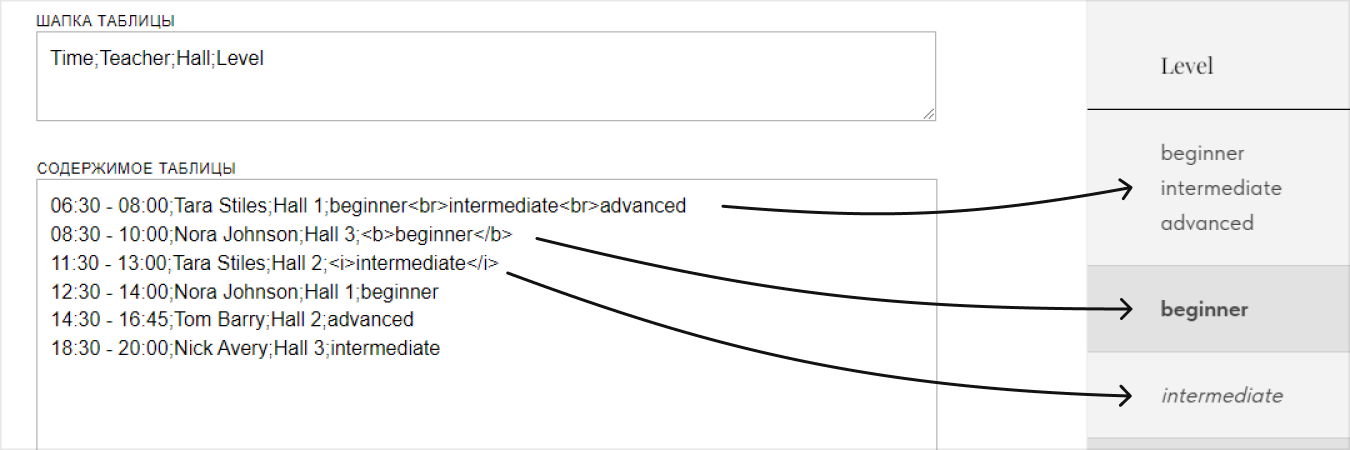
Не все знают, но в этом блоке можно использовать символы и теги HTML.
Например, чтобы осуществить перенос на другую строчку в рамках одной ячейки, можно использовать тег <br>. Чтобы сделать шрифт жирным, оберните слово тегами <b> и </b>. Чтобы сделать шрифт курсивным, оберните слово тегами <i> и </i>.
Пример использования тегов:
Примеры, как заполнять таблицу, вы можете посмотреть в Контенте самого блока. Например, колонки следует разделять точкой с запятой (;). Для добавления кнопки нужно сначала прописать текст кнопки, а затем указать ссылку через «button=».
В поле «Ширина колонок» указывайте правильное количество колонок и следите, чтобы сумма равнялась 100%.
В настройках блока есть опция «Разрешить изменение ширины таблицы на мобильных устройствах». В таком случае таблица немного изменяет масштаб, чтобы она помещалась на экран мобильного устройства. Однако, если контента в таблице много, всё равно появится горизонтальный скролл в блоке. То есть, чтобы посмотреть всю таблицу, нужно будет осуществить свайп влево. Если вы хотите, чтобы таблица полностью помещалась на телефоне, старайтесь добавлять в таблицу меньше контента. Как вариант, можно разбить информацию на несколько таблиц.
Не все знают, но в этом блоке можно использовать символы и теги HTML.
Например, чтобы осуществить перенос на другую строчку в рамках одной ячейки, можно использовать тег <br>. Чтобы сделать шрифт жирным, оберните слово тегами <b> и </b>. Чтобы сделать шрифт курсивным, оберните слово тегами <i> и </i>.
Пример использования тегов:

Встраивание таблицы кодом (Google Таблицы и другие)
Если вам не подходят стандартные блоки или вы уже пользуетесь другими таблицами, то можно встроить на страницу таблицу кодом (если это позволяет ваш сервис).
В качестве примера рассмотрим Google Таблицы (Гугл Таблицы, Google Sheets). После того, как ваша таблица готова, на стороне Google Таблицы перейдите в Файл → Поделиться → Опубликовать в интернете. Появится окно «Публикация в Интернете», в нём перейдите во вкладку «Встроить». Выберите, что вы хотите встроить (только лист или весь документ), и нажмите «Опубликовать».
Скопируйте полученную ссылку и вставьте её в блок T123 или HTML-элемент в zero блоке.
Мы рекомендуем вам использовать именно HTML-элемент в zero блоке, поскольку он позволит упростить процесс адаптации таблицы под разные разрешения экрана. Добавьте в код параметры «width» и «height» (ширина и высота) со значением 100%. После этого вам нужно будет лишь менять размер HTML-элемента при адаптации (по аналогии с элементом shape, например). Также можно добавить параметр «frameborder» со значением 0, чтобы не отображались границы вставленного фрейма.
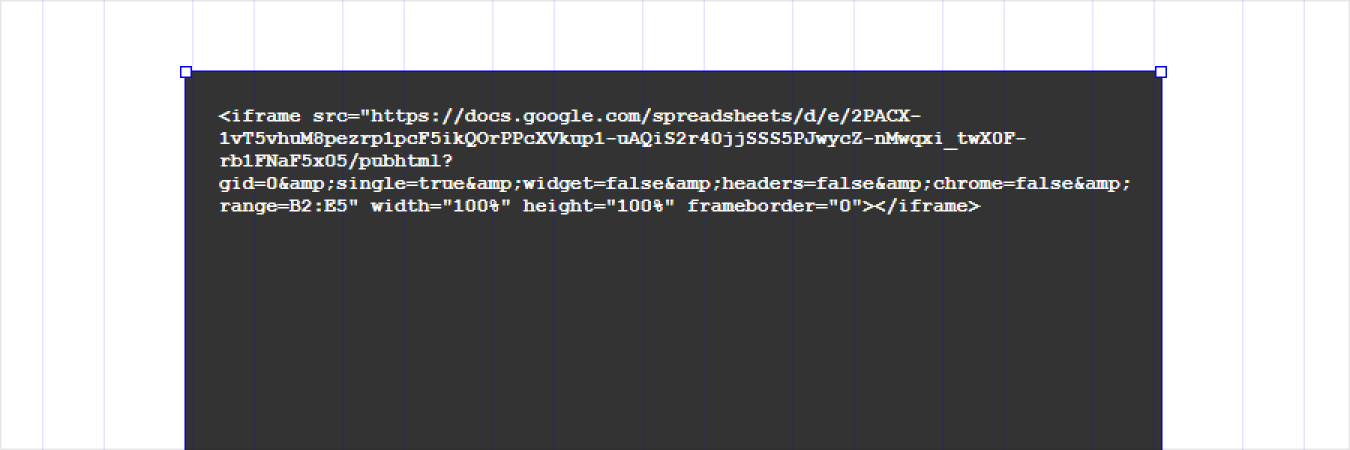
Для настройки отображения самой таблицы нужно изменить или добавить некоторые параметры в код:
Пример итогового кода для встраивания в Тильду:
В качестве примера рассмотрим Google Таблицы (Гугл Таблицы, Google Sheets). После того, как ваша таблица готова, на стороне Google Таблицы перейдите в Файл → Поделиться → Опубликовать в интернете. Появится окно «Публикация в Интернете», в нём перейдите во вкладку «Встроить». Выберите, что вы хотите встроить (только лист или весь документ), и нажмите «Опубликовать».
Скопируйте полученную ссылку и вставьте её в блок T123 или HTML-элемент в zero блоке.
Мы рекомендуем вам использовать именно HTML-элемент в zero блоке, поскольку он позволит упростить процесс адаптации таблицы под разные разрешения экрана. Добавьте в код параметры «width» и «height» (ширина и высота) со значением 100%. После этого вам нужно будет лишь менять размер HTML-элемента при адаптации (по аналогии с элементом shape, например). Также можно добавить параметр «frameborder» со значением 0, чтобы не отображались границы вставленного фрейма.
Для настройки отображения самой таблицы нужно изменить или добавить некоторые параметры в код:
- range= – опубликованные строки и столбцы, например A1:B14;
- widget= – вкладки листов в нижней части таблицы. Видны при значении true. Чтобы скрыть их, укажите значение false;
- headers= – номера строк и буквенные обозначения столбцов. Видны при значении true. Чтобы скрыть их, укажите значение false;
- chrome= – название и нижний колонтитул. Видны при значении true. Чтобы скрыть их, укажите значение false.
Пример итогового кода для встраивания в Тильду:

По умолчанию таблица будет автоматически подгружать обновления на сайт. Но можно отключить это поведение на стороне Google Таблицы в окне «Публикация в Интернете» (о котором писалось чуть выше). Раскройте пункт «Опубликованные материалы и настройки» и уберите галочку возле опции «Автоматически публиковать после внесения изменений». Тогда изменения в таблице на сайте будут отображаться только после того, как в окне «Публикация в Интернете» вы нажмёте кнопку «Опубликовать».
В этом же окне можно закрыть таблицу от общего доступа (то есть она перестанет отображаться на сайте, и станет никому не доступна). Для этого нужно нажать «Отменить публикацию».
В этом же окне можно закрыть таблицу от общего доступа (то есть она перестанет отображаться на сайте, и станет никому не доступна). Для этого нужно нажать «Отменить публикацию».